이번에는 네이버 클라우드 플랫폼에서 건당 비용이 가장 비싸다고(건당 40만원, 재진단 2회 무료) 생각하는, Web Security Checker 서비스를 사용해보겠습니다.


빠르고 효과적인 검사가 가능하고, 취약점 잘 잡고 쉽고 편리하게 사용할 수 있다고 합니다. 근데 로고가 왜 App Safer 로고인지 모르겠네요. 수정하길 바랍니다.
상품 이용 신청을 눌러보겠습니다.

여기서 주목할 부분은 진단 시 주의할 내용을 약관 밑에 표기한 점입니다. 해당 사례가 실제로 있다는 뜻이고 숙지해야한다는 의미입니다.
동의를 하면 진단 작업을 생성하는 창이 나타납니다. 눌러보겠습니다.

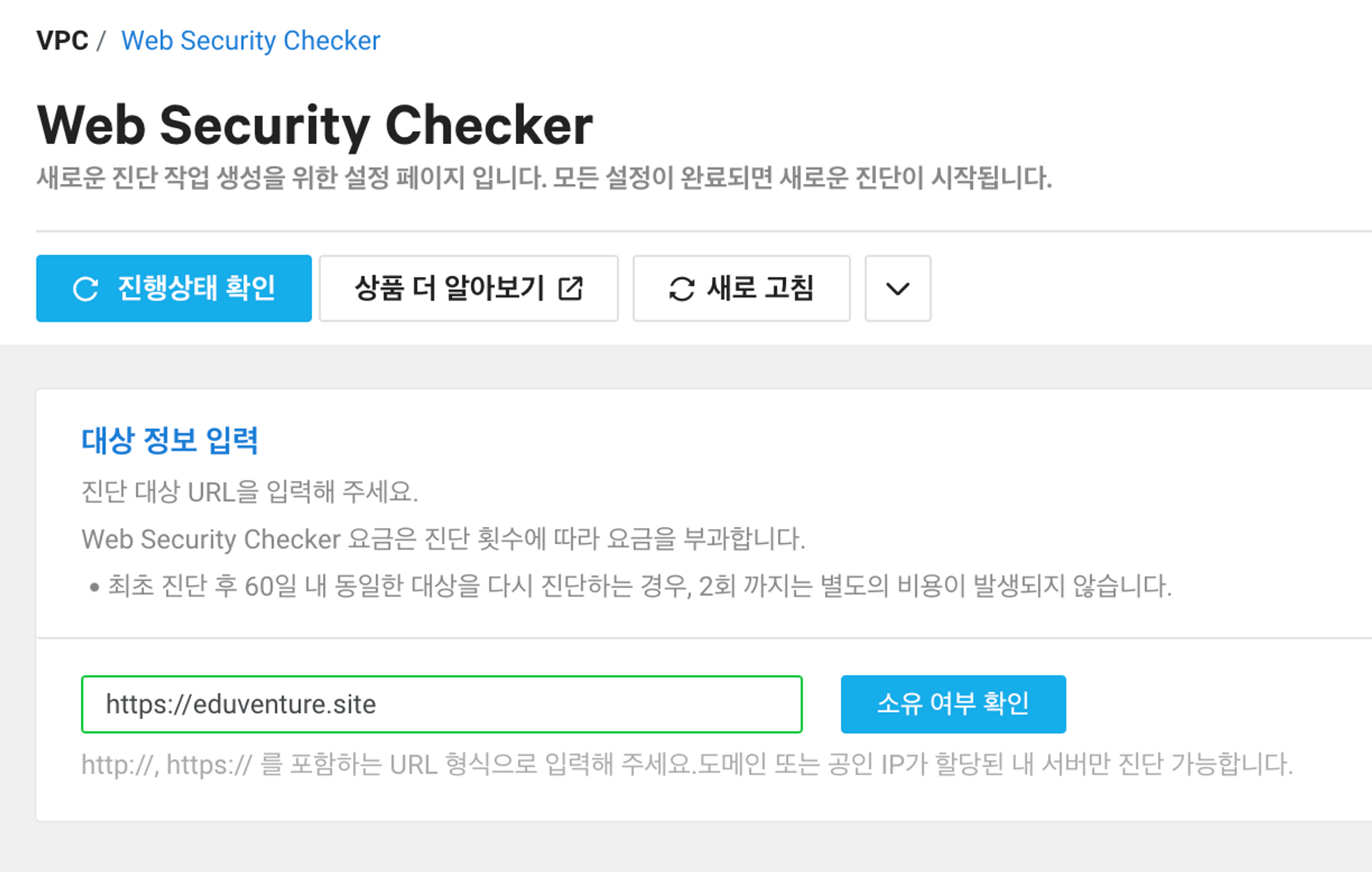
대상 정보를 입력합니다. 제가 만든 웹 사이트 URL을 대상 정보로 입력합니다. 소유 여부를 확인합니다.
포트번호까지 입력해야 될지 모르겠네요. 포트번호를 reverse proxy 설정을 통해 443 포트(HTTPS 표준 포트)로 변경하여 숨겨놨습니다. 이럴때는 시도해보는게 편하겠죠?
먼저 제가 다른 팀원과 함께 만든 웹 사이트는 다음과 같습니다. ( 9/11자로 사라질 웹사이트 입니다.)
에듀벤처
최고의 학원 관리 프로그램, 에듀벤처를 만나보세요.
eduventure.site
Global DNS 서비스를 사용해서, www를 붙여 보았습니다. 같은 사이트 화면을 보여줄 것입니다.
이제 이 사이트를 입력해서 확인해보겠습니다. 이 사이트는 참고로, 저의 공인 IP가 할당되어있습니다. 내 서버이므로 위의 유의사항에 맞춰 진단이 가능하겠죠?

내 공인 IP 소유 여부를 확인한다면, 제외 대상 정보를 입력할 수 있습니다.
저는 http로 설정된 URL을 등록했습니다.
인증 정보를 등록해보겠습니다. 이게 어려울 수 있는데, 가능하다면 우측의 가이드라인을 따라할 것을 권장합니다.

진단할 사이트에서 직접 로그인을 한 뒤, 브라우저 개발자 도구의 network 기능으로 직접 헤더를 입력해 주세요.
사용 방법은 아래순서를 참고하세요.
- 브라우저를 열어 진단 대상 사이트에 접속하여 직접 로그인
- 브라우저에서 개발자도구 실행 (IE, Chrome 의 경우 F12)
- 브라우저에서 진단하고자 하는 URL로 이동 (로그인 후의 화면이 진단 URL과 같다면 “새로고침” 해도 무방)
- 개발자 도구에서 “Network” 탭을 선택한 후, 진단하고자 하는 URL 선택
- 개발자 도구에서 우측 중앙 메뉴의 “Headers” 탭 선택 > 하단의 “Request Headers” 의 내용을 모두 긁어 복사
- 복사한 값을 Web Security Checker > 인증 정보 입력 > HTTP Header 입력란에 붙여넣기
※ HTTP Header 데이터 입력 시 인증 필수 헤더만 선별이 가능할 경우, 필수 헤더만 입력해주세요.
※ HTTP Header 데이터가 올바르지 않을 경우 진단이 제대로 수행되지 않을 수 있으니 주의해주세요.

로그인합니다.

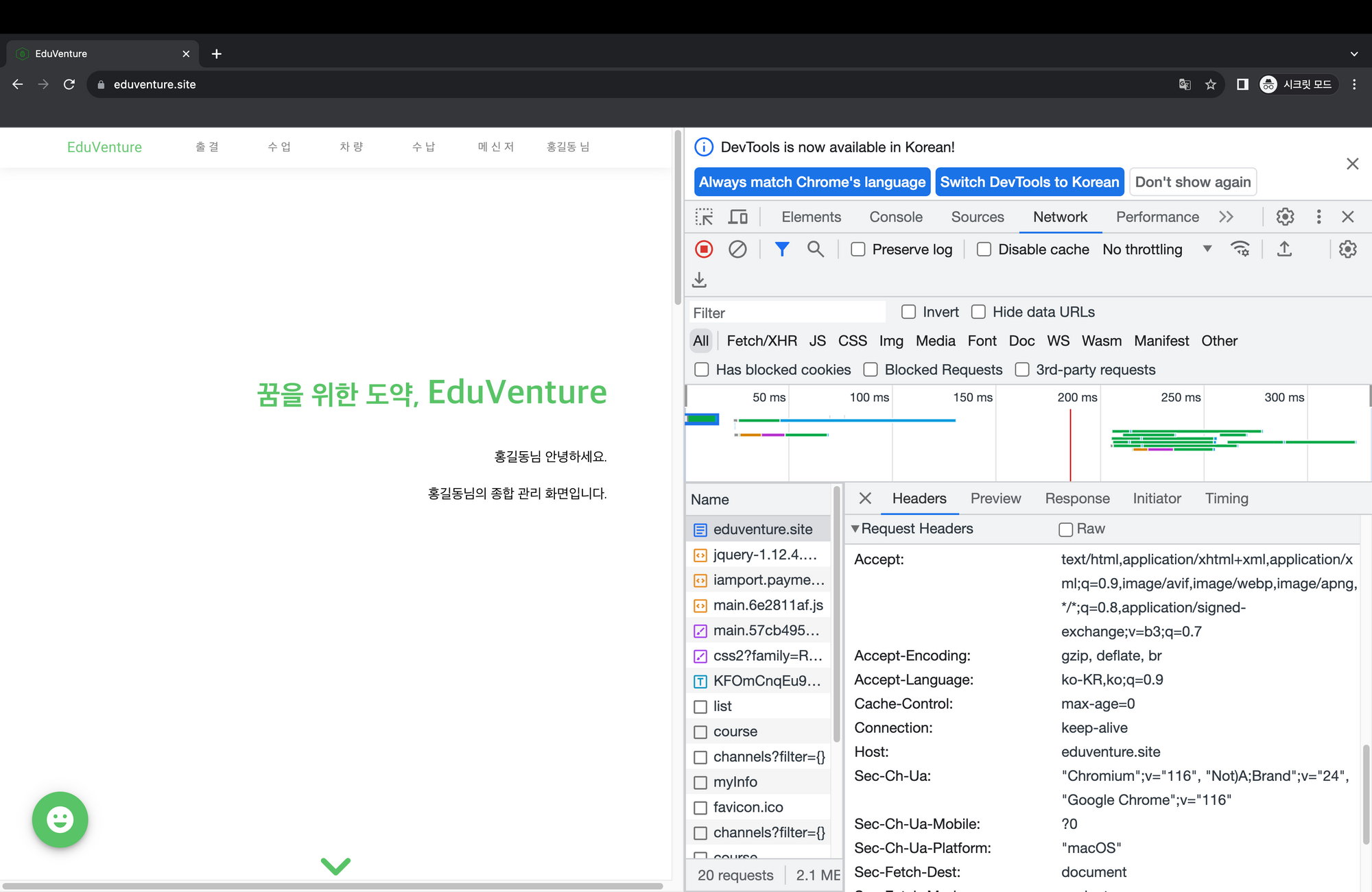
개발자 도구를 열어보겠습니다.
Network 탭에 들어가면, 아래와 같은 화면이 나타납니다. 저는 메인 화면 링크에 대해서만 Headers 탭에 나온 내용을 모두 복사해서 인증 내용에 넣었습니다.

이때 Raw를 눌러보겠습니다.
해당 내용을 복사하면 아래와 같습니다.
GET / HTTP/1.1
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7
Accept-Encoding: gzip, deflate, br
Accept-Language: ko-KR,ko;q=0.9
Cache-Control: max-age=0
Connection: keep-alive
Host: eduventure.site
Sec-Fetch-Dest: document
Sec-Fetch-Mode: navigate
Sec-Fetch-Site: same-origin
Sec-Fetch-User: ?1
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/116.0.0.0 Safari/537.36
sec-ch-ua: "Chromium";v="116", "Not)A;Brand";v="24", "Google Chrome";v="116"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "macOS"
이걸 넣어보겠습니다.

근데 이 정보로는 인증 결과 스크린샷이 안나옵니다. 인증이 필요한 페이지가 아니기 때문이죠? 그러면 입력하지 않음으로 선택하고 넘어가겠습니다.

통보 알림 설정도 해줍니다.

진단 작업 생성 완료를 누릅니다.

안타깝게도 수집 실패 했습니다. 아쉽습니다.


알림 메시지대로, 진단제외 URL 다 제거하고 다시 빠르게 수행합니다.
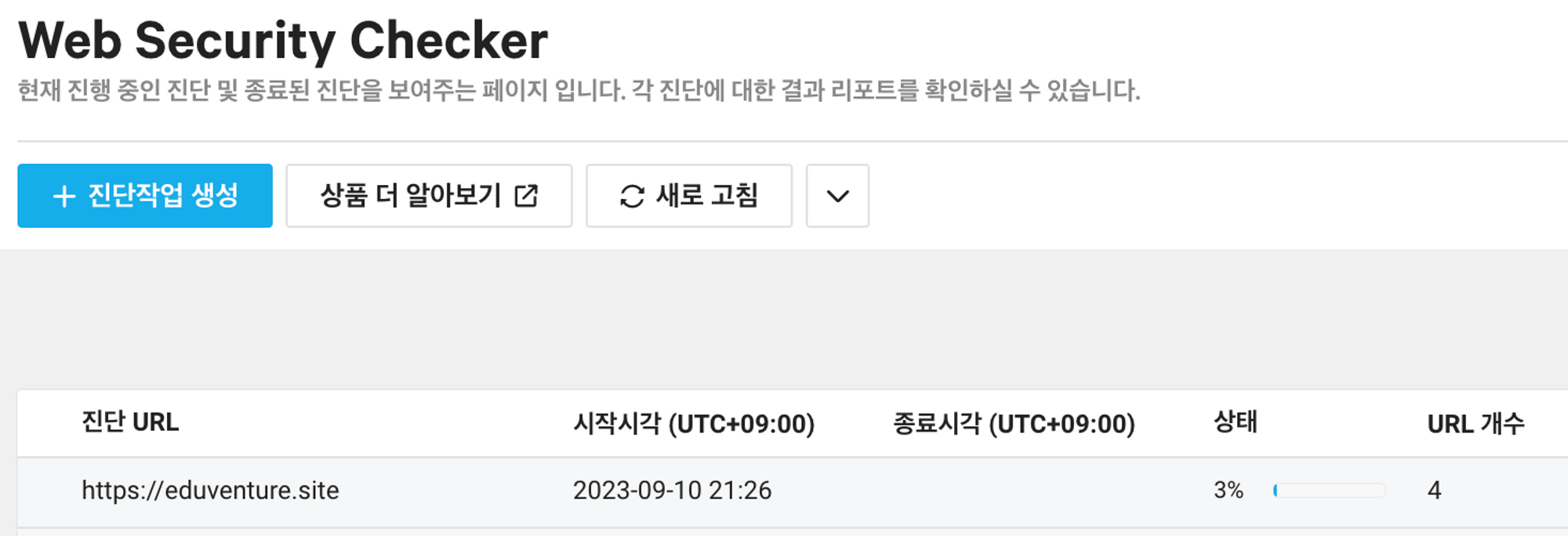
상태가 점점 차오르네요. 두근두근 합니다. 저희 팀원들과 함께만든 멋진 웹사이트거든요! 결과가 궁금합니다.

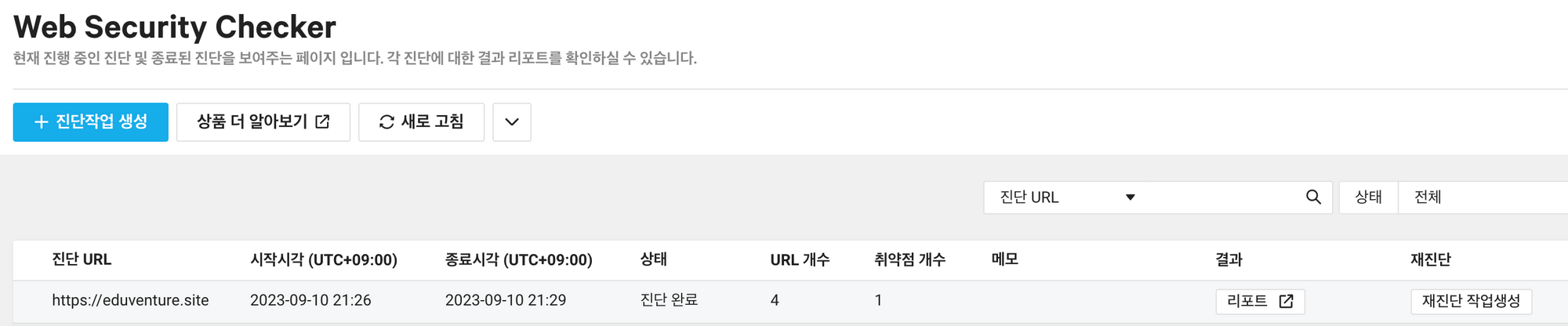
100% 달성시, 상태가 진단 완료로 변경됩니다. 결과에 리포트 링크가 있어, 이 링크를 누르면 결과 페이지로 이동합니다.

근데 위 URL은 공유하더라도 소유자(서비스 의뢰자)만 보게 되어있으니, Download PDF로 공유해야겠습니다.


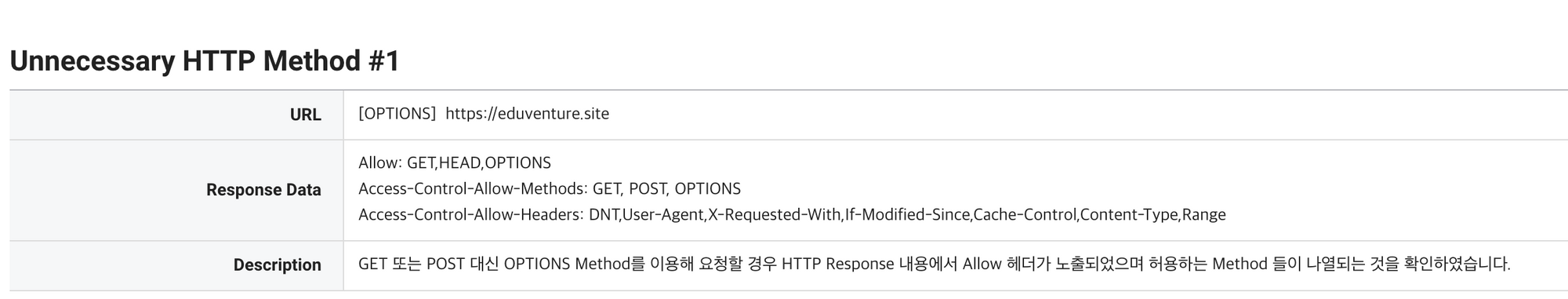
여러 대응방안도 소개해줍니다. 잘 활용하면 좋겠죠?

통보 알림도 설정한대로 메일로 왔습니다. 추가로 처리 오류가 있더라도 메일이 잘 옵니다.


이번에는 진단 완료시 전달되는 메일 화면을 보여드리겠습니다.

이렇게 본인이 소유한 IP를 기반으로 만든 사이트의 전반적인 종합 취약점을 살펴보고 해결방안도 제공해주므로 상당히 편리한 서비스로 보입니다. 근데, 가격이 너무 비쌉니다. 합리적인 가격으로 낮추기를 기대합니다.
'네이버클라우드' 카테고리의 다른 글
| NAVER Cloud Platform Certified Associate (NCA) 시험 후기 (3) | 2023.10.19 |
|---|---|
| [Ncloud] 이달의 Nclouder 주인공 최초 2회 선정 후기 (2) | 2023.10.14 |
| [Ncloud] Data Forest로 Jupyter Lab 접속해보기 (1) | 2023.09.02 |
| [Ncloud] LiveStation과 함께하는 라이브 방송국 만들기 (3) | 2023.08.28 |
| [Ncloud] File filter API로 악성코드 정밀 검사해보기 in File Safer (0) | 2023.08.20 |